Devlog #3: Creating an Inventory System
Hello everyone!
In this new update on what we are working on, we have to tell you that we have been slower than expected. However, that doesn't mean that there hasn't been any progress! Here's a list of what we've gotten done, though not necessarily finished, we've:
- Added a word inventory system
- Created music for the levels, the menu and the credits scene
- Thought up and progressed on game level and tutorial ideas
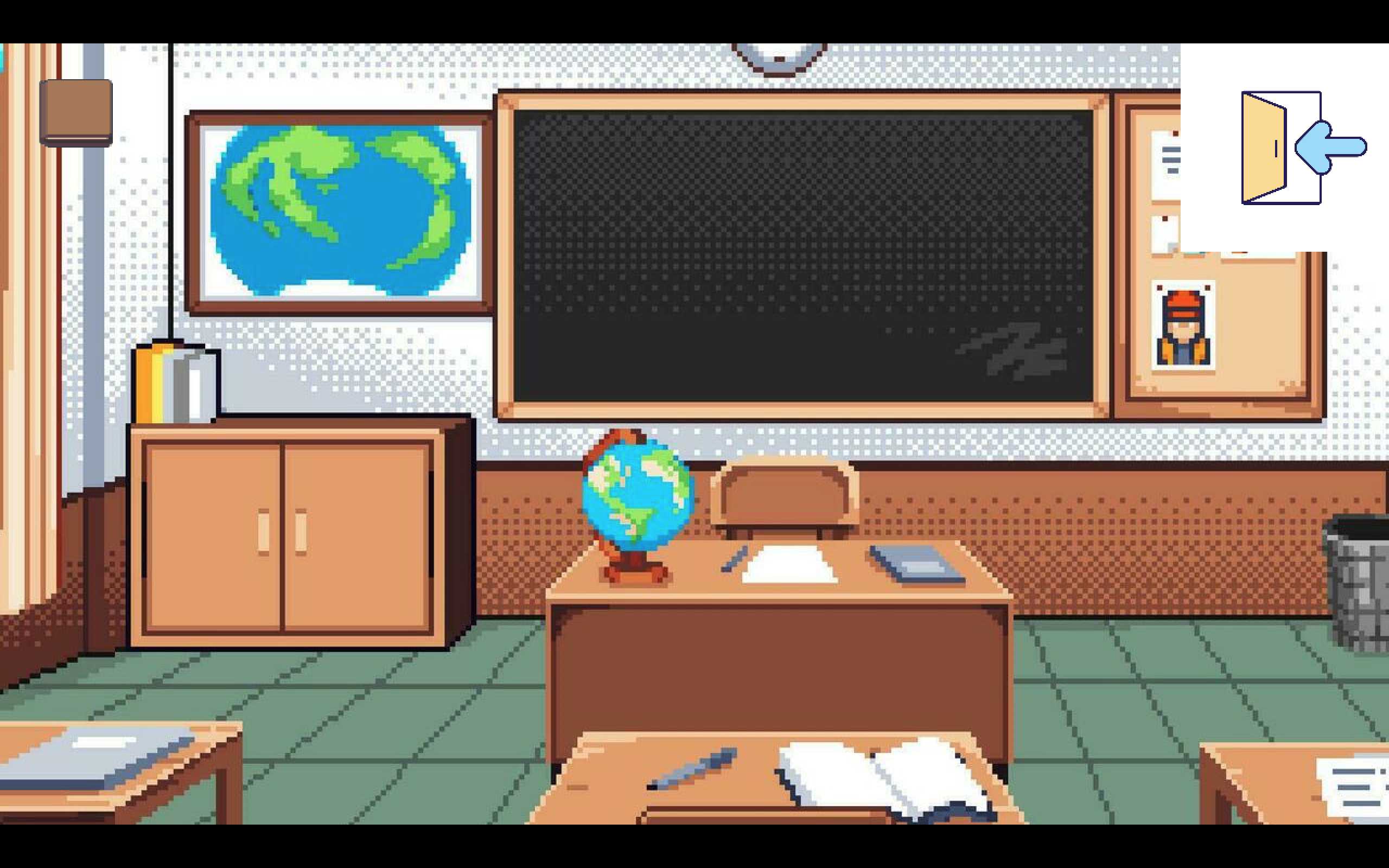
Classroom Level
This level deals with a traumatic event that occurred a long time ago in a classroom. The music that plays at this level is original and tries to generate tension.

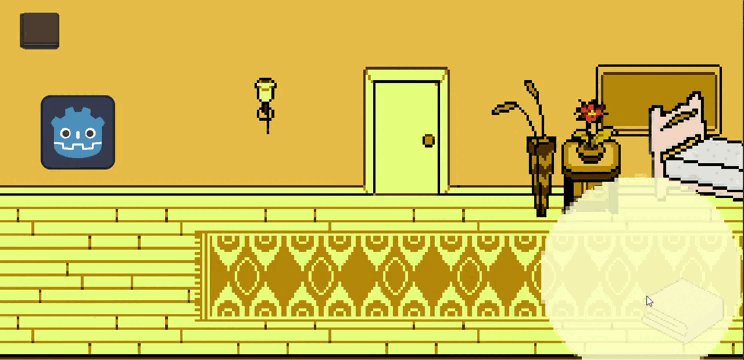
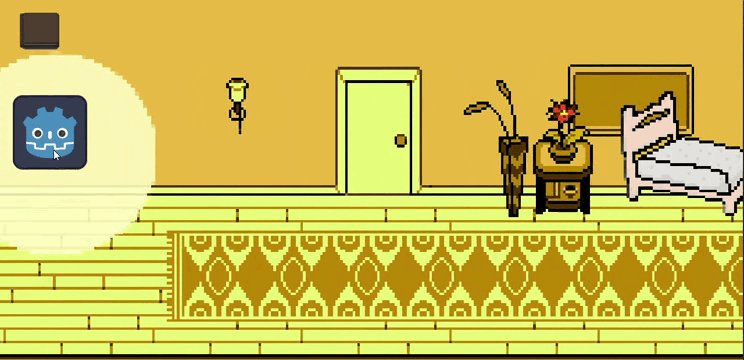
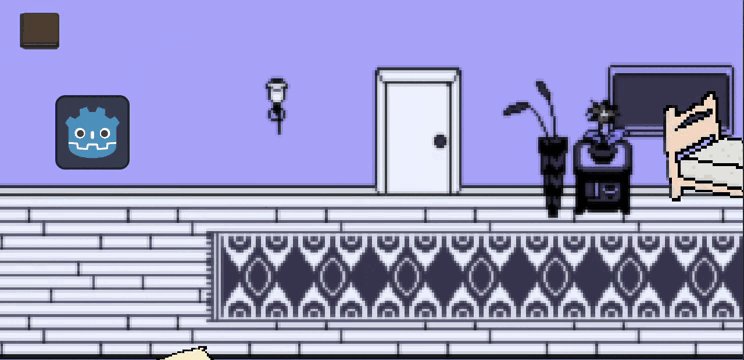
In the upper left corner there is a button to access the player's personal diary, on the other hand, in the upper right corner there is a button to return to the main menu.
Inventory system
Although not finished, we've made significant progress on our inventory system thanks to our mentor Elias.
This implementation considers that the inventory scrolls up the screen when hovering the mouse over it. For this we created an AnimationPlayer with a script that triggers the animation when entering the 2D area of the dictionary.
The inventory takes the form of a book, and in a GridContainer it stores the value of the 2D Nodes that are in the game world, and transforms them to labels. For this, a “Game.gd” script was created and the script that activates the animation of the book-inventory was modified. In the latter, a function was created that detects when we enter the 2D area of the book-inventory with a selected word “Game.current_palabra” and stores it in the GridContainer creating a child node of this of type Label.
In the “Game.gd” script we created the inventory and created the functions to add and remove words from it.
Finally, we created a “palabra.gd” script that is linked to the words seen in the game world. These words have a 2D area that detects when they have been clicked on and stores the value of the word in “Game.current_palabra”.
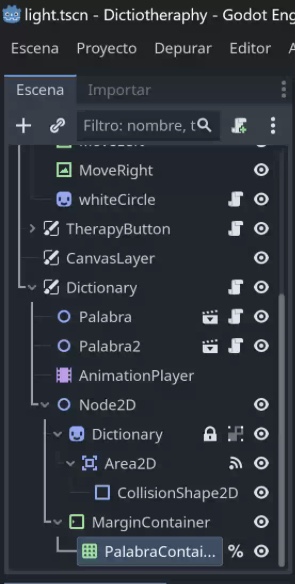
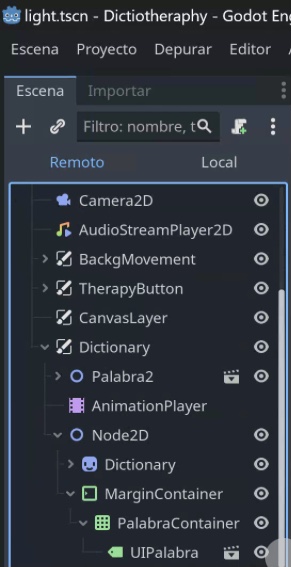
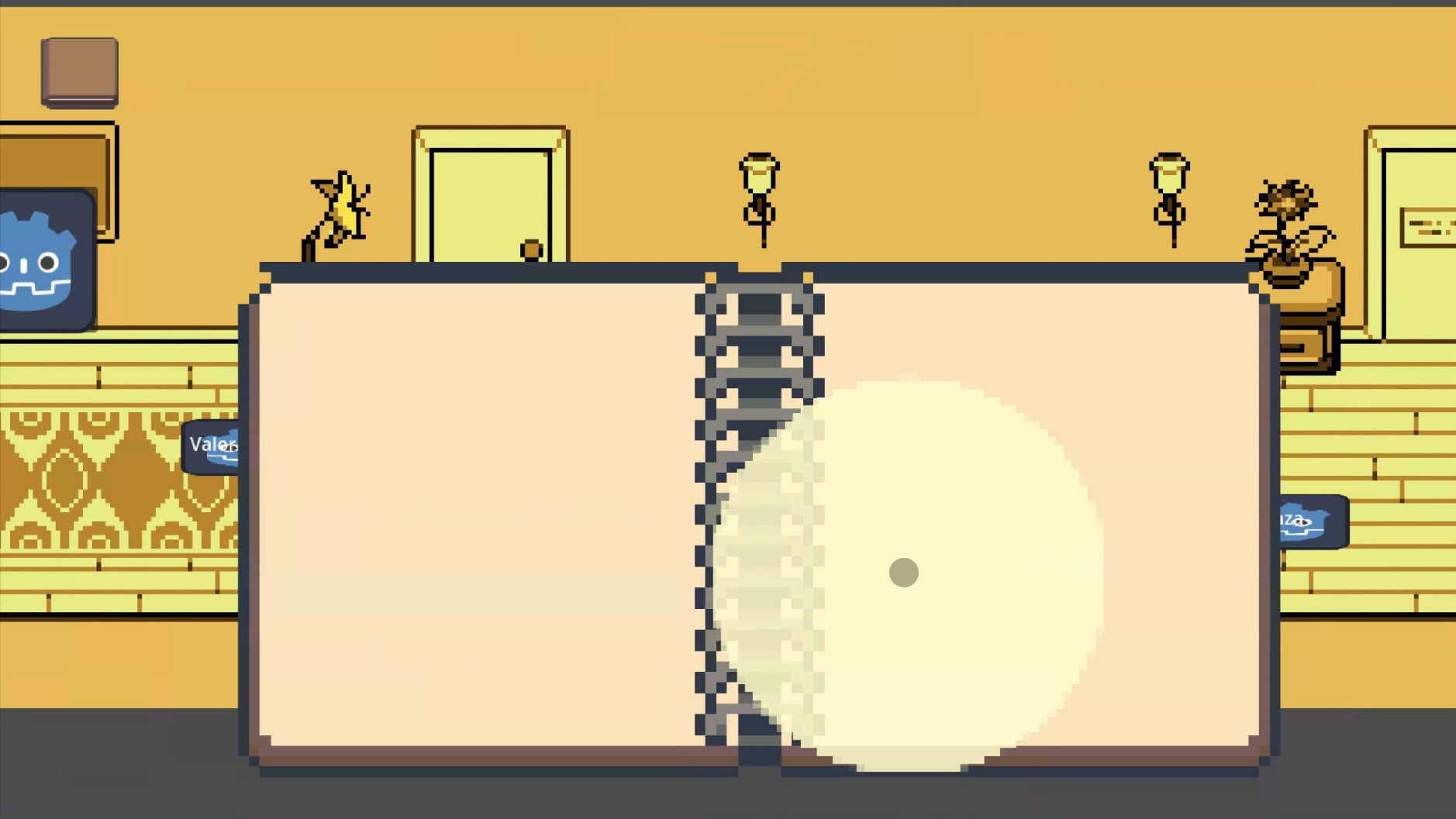
As you can see in the images below, at the beginning are the words in the world as direct children of the CanvasLayer “Dictionary”.


Once the word has been dragged into the inventory, they are removed as nodes of the CanvasLayer, and label children of the “GridContainer” are created.


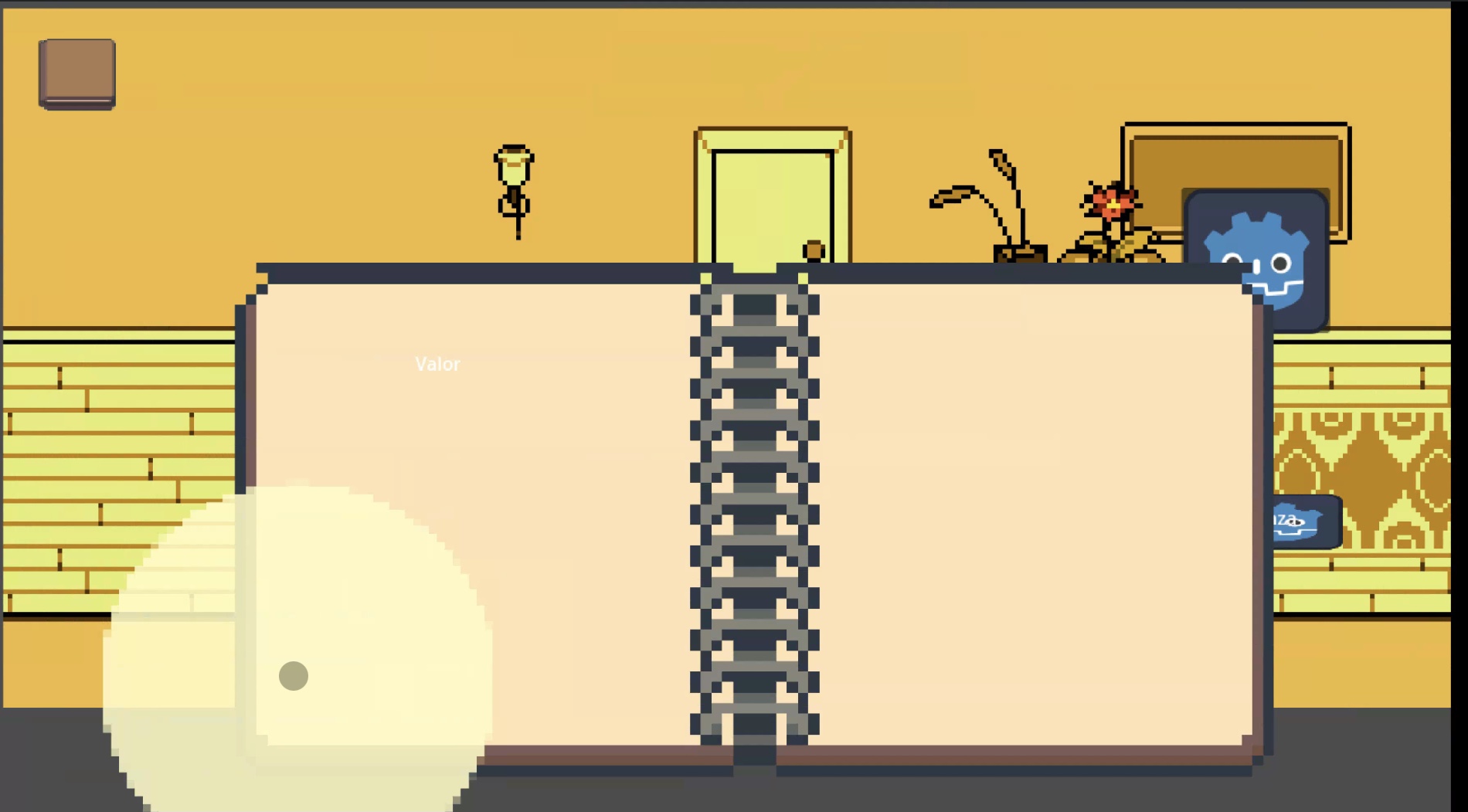
In the image below, you can see how a word has been moved, but still the inventory book appears above the word. We need to solve the problem that the words in the world move with the movement of the camera, and are not anchored to their position in the game world.

From that initial breakthrough there were two pending issues: the first one is that when we took a word without saving it in the inventory, the word was above any canvas layer, so if we left it again in the world and unfolded the inventory book, the word would be seen above it. That could be fixed by fixing the z_index of the word layer.
During the past week, we have been working on making it so that when items in the inventory are clicked, they are transformed back into 2D elements in the game world. This was implemented by creating a script for the Label node of the inventory words. In this script, the current word is detected and a child node of the Canvas Layer is created that has the “palabra.gd” script linked to it. Then, the word is removed from the inventory. In the last tests, this script did not work, and it is not possible to click on the label when it is inside the inventory. It will be necessary to review the methods with signals to work on this.
Light interactions :D
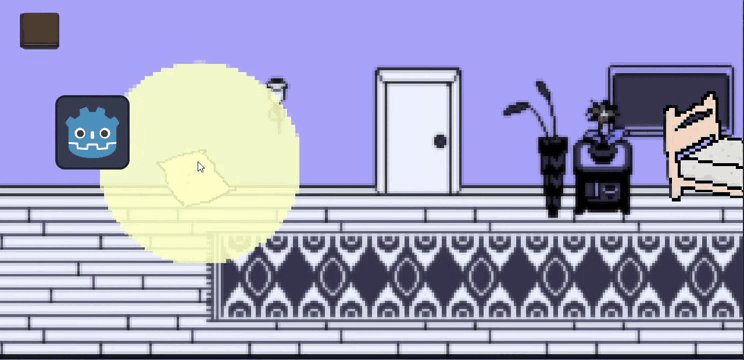
The changes that were successfully completed were few but consistent, as the aim is to create a light play in the room to make finding the hidden objects truly challenging. The first step towards this idea was taken by adding a switch on the room's wall and linking it to the background of the entire level.
We hope to continue making progress in the development of this level and to create a challenge for the player!

Get DictioTherapy
DictioTherapy
| Status | In development |
| Authors | paul0li, sofia 🦭, AlePatata92, TomyNV |
| Genre | Puzzle |
| Tags | 2D, Cute |
More posts
- Devlog 6# Hito 3Jul 18, 2024
- Devlog 5# The first logic sequenceJul 01, 2024
- #Devlog 4: Playing with some words in the new dictionaryJun 03, 2024
- Devlog #2: Some Useful MechanicsApr 29, 2024
- First Milestone of our DictioTherapy gameApr 15, 2024
- Creating the StoryBoard of a Brand New ProjectApr 07, 2024
Leave a comment
Log in with itch.io to leave a comment.